How to add shipment using API through AJAX
These guides cover:
- Features
- How to install and activate license WPCargo API Add on
- How to assign and reset API key to user
- How to use plugin API’s
- How to update shipment using API through AJAX
In adding shipment using WPCargo API through AJAX has many ways, this is one of many ways how.
Note: Make sure that you hosting has CURL module installed because it won’t run your AJAX script because in this sample code use cURL functions.
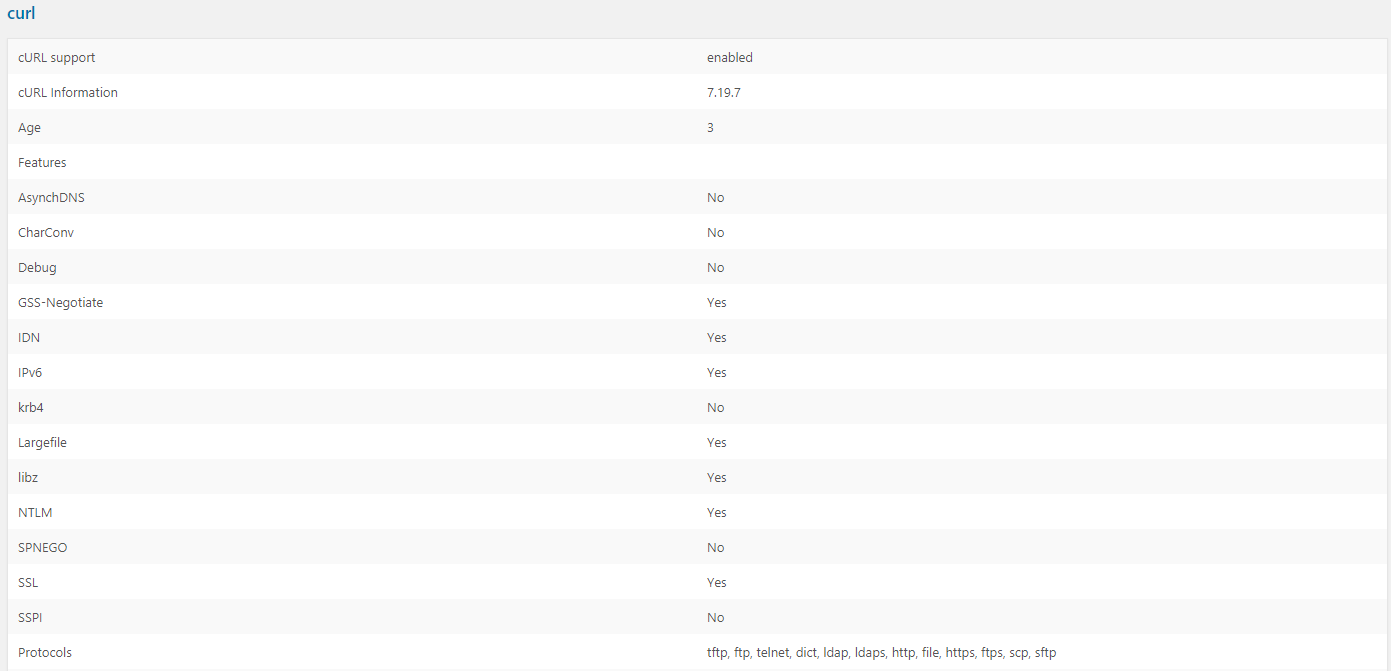
How to check if your hosting has a CURL module installed?
- Install WordPress phpinfo() plugin and activate.
- Go to admin dashboard > Settings > PHP Info menu
- Search CURL section in you phpinfo page.

First step, We need to create and form in adding shipment.
<form id="update_shipment">
Shipment Number: <input type="text" name="shipment" value="" /><br/>
Shipper Name: <input type="text" name="wpcargo_shipper_name" value="" /><br/>
Receiver Name: <input type="text" name="wpcargo_receiver_name" value="" /><br/>
Shipper Status: <input type="text" name="wpcargo_status" value="" /><br/>
<input type="submit" value="Submit API Request" />
</form>
Second step, Create script that will handle the submit event when the form submit button is click.
jQuery(document).ready( function( $ ){
$('form#add_shipment').on('submit', function( e ){
e.preventDefault();
var shipment = $( 'input[name="shipment"]' ).val();
var shipperName = $( 'input[name="wpcargo_shipper_name"]' ).val();
var receiveName = $( 'input[name="wpcargo_receiver_name"]' ).val();
var status = $( 'input[name="wpcargo_status"]' ).val();
$.ajax({
type:"POST",
dataType:"JSON",
data:{
action:'add_shipment',
shipment:shipment,
shipperName:shipperName,
receiveName:receiveName,
status:status
},
url : demoAjaxHandler.ajaxurl,
beforeSend:function(){
//** Proccessing
console.log( 'loading...' );
},
success:function(response){
//** Process Completed
console.log( response )
}
});
});
});
Third Step, Enqueue the script and localize the admin ajaxurl into the script.
function demo_enqueue_style() {
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'demo-script', get_stylesheet_directory_uri().'/demo.js', false );
$translation_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
);
wp_localize_script( 'demo-script', 'demoAjaxHandler', $translation_array );
}
add_action( 'wp_enqueue_scripts', 'demo_enqueue_style' );
Fourth Step, Create an worpress AJAX hook to process the data from the form submission
function jvd_add_shipment_ajax_callback() {
$ch = curl_init();
// Add form data into array and build query parameter
// note: Array key is the post meta and the array value with the post meta value
$post = http_build_query( array(
'shipment' => sanitize_text_field( $_POST['shipment'] ),
'wpcargo_shipper_name' => sanitize_text_field( $_POST['shipperName'] ),
'wpcargo_receiver_name' => sanitize_text_field( $_POST['receiveName'] ),
'wpcargo_status' => sanitize_text_field( $_POST['status'] )
) );
// Add the option URL with API key
curl_setopt($ch, CURLOPT_URL, 'http://mysite.com/wp-json/wpcargo/v1/api/my-api-key-here/shipment/add' );
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $post );
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$result = curl_exec ($ch);
curl_close ($ch);
// Return the response of the API
echo json_encode( $result );
wp_die();
}
add_action( 'wp_ajax_add_shipment', 'jvd_add_shipment_ajax_callback' );
add_action( 'wp_ajax_nopriv_add_shipment', 'jvd_add_shipment_ajax_callback' );
